arcoiriz
OMG Member
- Joined
- Feb 13, 2011
- Messages
- 8
This is a simple add-on to help you with syntax highlighting your code. Xenforo only colorize some code, so I create this addon based on Snippet jQuery Syntax Highlighter (require jQuery). I hope you'll like it, or at least this addon useful for anybody.
Features
Add before:
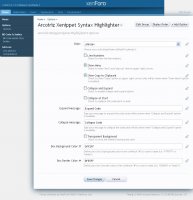
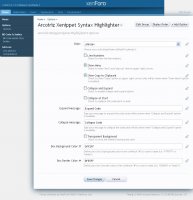
Adjust your preferences in the Option page.
How to use it
You will have to insert this parameter:
Example
Supported languages by default:
C, C++, C#, CSS, Flex, HTML, Java, JavaScript, JavaScript with DOM, Perl, PHP, Python, Ruby, SL, and XML.
How to add other languages:
Since snippet was built based on SHJS, then you could add other languges supported by SHJS. Get the minimized languages file here, edit jquery.snippet.js and insert your new languages' source at the bottom of the file.
Supports, upgrade, problems
For supports and languages parameter's refference please visit Arcoiriz's site.
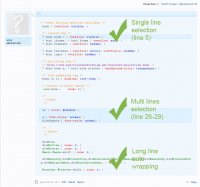
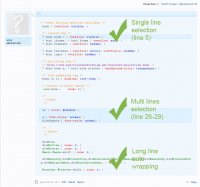
Screenshots:


Features
- Supports 15 popular languages by default, can be extended to 20 other languages.
- 40 different unique schemes available.
- Supports random style and specific lines selection.
- Lightweight and free to use, however donations are welcome and appreciated.
- Download the attachment below, and extract all files and folder inside "upload" folder on your Xenforo root directory.
- Go to ACP and then "Home>Install Add-ons". Install the XML file.
- Go to "Appearance>Templates", find PAGE_CONTAINER template and do the following modification:
HTML:
</head>Add before:
HTML:
<link rel="stylesheet" type="text/css" href="js/Arcoiriz/Xenippet/css/jquery.snippet.css" />
<script type="text/javascript" src="js/Arcoiriz/Xenippet/scripts/jquery.snippet.js"></script>Adjust your preferences in the Option page.
How to use it
You will have to insert this parameter:
Code:
[pre="language"]
... your code goes here ...
[/pre]
If you want to select specific line inside your code, please do this:
[pre="language;box:4"]
... your code goes here ...
[/pre]
For multiple lines selection:
[pre="language;box:9-14"]
... your code goes here ...
[/pre]
Multiple separate lines selection:
[pre="language;box:4,9-14"]
... your code goes here ...
[/pre]Example
Code:
[pre="javascript;box:2,5,7,9-10,13-15"]
... your code goes here ...
[/pre]Supported languages by default:
C, C++, C#, CSS, Flex, HTML, Java, JavaScript, JavaScript with DOM, Perl, PHP, Python, Ruby, SL, and XML.
How to add other languages:
Since snippet was built based on SHJS, then you could add other languges supported by SHJS. Get the minimized languages file here, edit jquery.snippet.js and insert your new languages' source at the bottom of the file.
Supports, upgrade, problems
For supports and languages parameter's refference please visit Arcoiriz's site.
Screenshots: