trilogy33
OMG Member
- Joined
- Apr 24, 2011
- Messages
- 332
Does anyone mind me whacking up my CSS for my proposed Extra About page here?
It's almost complete and looks ok at full width but breaks when the window is resized horizontally.
Tried the "clear: both" method but I'm missing something as it doesn't seem to be working on tests. :oops:
It's almost complete and looks ok at full width but breaks when the window is resized horizontally.
Tried the "clear: both" method but I'm missing something as it doesn't seem to be working on tests. :oops:







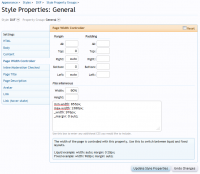
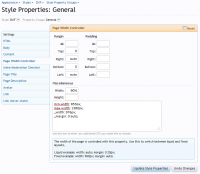
 What class are you addressing for min-width?
What class are you addressing for min-width?