imported_Forsaken
OMG Member
- Joined
- Oct 6, 2010
- Messages
- 6
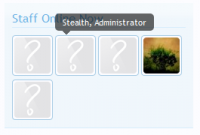
This is an alternative to the default Staff Online listing, as well as to the other one already posted here.
Open Sidebar.css
Replace:
with:
Open sidebar_online_users
Replace:
With:
Open Sidebar.css
Replace:
Code:
.sidebar .avatarList li
{
overflow: hidden; zoom: 1;
margin: 5px 0;
}with:
Code:
.sidebar .avatarList li
{
overflow: hidden; zoom: 1;
float:left;
margin: 5px 0 0 0;
width:25%;
}
.sidebar .participants.avatarList li
{
margin: 5px 0;
overflow: hidden;
zoom: 1;
float:none;
width:auto;
}Open sidebar_online_users
Replace:
Code:
<ul>
<xen:contentcheck>
<xen:foreach loop="$onlineUsers.records" value="$user">
<xen:if is="{$user.is_moderator} OR {$user.is_admin}">
<li>
<xen:avatar user="$user" size="s" img="true" />
<a href="{xen:link members, $user}" class="username">{xen:helper richUserName, $user}</a>
<div class="muted">{xen:helper userTitle, $user}</div>
</li>
</xen:if>
</xen:foreach>
</xen:contentcheck>
</ul>With:
Code:
<ul>
<xen:contentcheck>
<xen:foreach loop="$onlineUsers.records" value="$user">
<xen:if is="{$user.is_moderator} OR {$user.is_admin}">
<li>
<xen:avatar user="$user" size="s" text="{$user.username} ({xen:helper userTitle, $user})" class="Tooltip" title="{$user.username}, {xen:helper userTitle, $user}" />
</li>
</xen:if>
</xen:foreach>
</xen:contentcheck>
</ul>
<div style="clear:both;"></div>

 forgot to include it, its added now.
forgot to include it, its added now. Thanks for sharing. I think once wetalk community grows and we have more mods again we certainly are interested in using this on the site.
Thanks for sharing. I think once wetalk community grows and we have more mods again we certainly are interested in using this on the site. 
